Pro marketing a prodej výrobků, za které budou zákazníci ochotni nejen platit, ale pořídí si je i v budoucnu, se konkrétní značka stává prakticky vším. A od všeho, co výrobce vybaví displejem, se rovněž očekává dokonalý vzhled, povrch, kterého se budeme rádi dotýkat, a také jednoduché ovládání.
V současné době bude zejména díky rostoucí popularitě internetu věcí (IoT) stále více obyčejných zařízení osazeno interaktivními displeji, které však mohou vývojářům komplikovat život. Řada mikrokontrolérů (MCU) zde totiž není vybavena odpovídajícími funkcemi, které by chod takových aplikací umožnily, a přechod směrem k vyspělejším mikroprocesorům (MPU) s sebou zase nese rostoucí náklady a také složitost celého návrhu. Za nezbytnou změnou tak budeme muset hledat výrobce součástek, kteří se s potřebou zajistit svým mikrokontrolérům lepší předpoklady pro práci s grafikou sami ztotožňují.
Grafické uživatelské rozhraní (GUI) slouží v rámci vestavných návrhů jak funkčním, tak též estetickým účelům. Jedna z nejvíce přehlížených, ale zároveň velmi hodnotných funkcí takového grafického rozhraní často spočívá v zosobnění značky, včetně její identity. Podle Rachel Remington z shuksanweb.com pojmem „brand identity“ rozumíme soubor vizuálních charakteristik reprezentujících nějakou značku či společnost, např. logo, používané barvy a typy písma. To je důležité, protože grafickými prvky tlumočíme povahu, postoje a třeba i hodnoty, na kterých firma staví.

Pokud bude naše grafické uživatelské rozhraní statické, plné nepotřebných věcí a navíc „předpotopního“ vzhledu, tzn. kladná odezva ze strany uživatele není ve spojení s naší značkou tím nejdůležitějším, nesmíme se divit, když si svá pozitivní hodnocení příště spojí s jinými produkty. Neustálé vyhledávání očekávaných zkušeností nazýváme preferencí a koncoví spotřebitelé, kteří určité značky upřednostňují, budou obvykle svolní platit i nemalé částky za přístup k takovému zboží, což u žádaných výrobců zase generuje vyšší zisky. Z přiznání značky tedy v kombinaci s kladným hodnocením uživatele můžeme jen profitovat.
Pro marketingové oddělení to ve vaší firmě znamená vynaložit na osvětu pro zákazníky týkající se konkrétních produktů i toho, co od nich mohou očekávat, nemálo prostředků. K tomu lze využít různé metody – inzeráty v publikacích z oboru, jak v tištěné podobě, tak též on-line, sociální sítě, e-maily, rozhlas, televizi a další. Firmy, které v kontextu skvělé identity vytěží nejvíce, navíc věnují mimořádnou pozornost způsobu, jakým bude jejich značka provázána s návrhem produktu, zejména pak v případě rozhraní člověk–stroj. S trochou nadsázky můžeme říct, že kreativní a správné budování značky prostřednictvím uživatelského rozhraní (UI) bude pro vaši společnost jako billboard umístěný na každém produktu, který prodáváte.
Aplikace s mikrokontroléry, které potřebují grafické uživatelské rozhraní, obvykle využijí buď externích obvodů, nebo postupů přímého řízení odvíjejících se od možností DMA a zajišťujících plné snímky pro displeje s rozlišením až WVGA (800 × 480 bodů). Vnější grafické kontroléry nicméně tvoří ve vestavném návrhu další součástku a nežádoucím způsobem tak navyšují cenu, velikost desky a také složitost řešení.
Požadavky kladené na grafiku ve stylu velké barevné hloubky, konverze formátu barev, alfa blendingu či animací mohou nutit vývojáře embedded systémů sáhnout po mikroprocesoru (MPU). S MPU se kromě vyšších výkonů v porovnání s MCU povětšinou pojí také složitější řešení. A přechod z návrhů stavějících na MCU směrem k MPU se konečně neobejde ani bez určitého povědomí o nových softwarových či hardwarových přístupech. Bude na to váš vývojový tým připraven?
Nedávný pokrok v oblasti grafických technologií naštěstí umožňuje těžit z vybraných výhod, které by šlo jinak řešit výhradě s MPU, aniž se přitom budeme muset věnovat novým postupům hardwarového nebo softwarového návrhu. Zatímco některé aplikace se bez MPU rozhodně neobejdou, mnozí vývojáři mohou mít velký užitek z nových vylepšení souvisejících s možnostmi grafiky právě na MCU. Ve zbývající části článku si proto ukážeme, jak některé z těchto výhod mohou ve vašem dalším embedded návrhu s grafickým uživatelským rozhraním pomoci s identifikací značky.
Snad nejdůležitější součástí MCU s podporou grafiky se stává vlastní kontrolér – periférie, která bude v základním náhledu zodpovídat za převzetí obrazových dat z paměti a jejich předání displeji. Tuto funkci lze v rámci mikrokontroléru přiřadit jednotce DMA ( Direct Memory Access). Integrovaný prvek však tuto činnost ve skutečných grafických MCU provádí efektivněji, výkonněji a také s větším počtem funkcí nebo možností volby. Konkrétní aplikaci proto můžeme navrhnout tak přitažlivě, jak jen to bude možné. K popisu možností grafického kontroléru nám ve spojení s MCU pomohou tři hlavní parametry – barevná hloubka, velikost obrázku a snímková frekvence.

Do hloubky barev se ještě ponoříme, protože volby provázané s touto záležitostí budou mít na rozpoznávání značky zásadní vliv. Velikost obrázku, tak to není nic jiného než výška krát délka displeje, vyjádřená v pixelech. Stojí však za zmínku, že velikost nadefinovaná v palcích zde přináší pouze hrubý náhled, zvláště když stejné rozlišení může vykazovat celá řada panelů s různými fyzickými rozměry. Snímková frekvence pak už jen odkáže na rychlost, s jakou bude celý obraz na displeji překreslován. Vyšší kmitočet znamená v očích pozorovatele i ladnější přechody. Plynulé změny odvíjející se od snímkové frekvence větší nebo rovné 15 snímkům za vteřinu vytváří u produktu dojem vyšší kvality a v hodnocení uživatelů tak sbíráme další body, přesně jak jsme o tom psali výše.
Omezení typických MCU ve smyslu rychlosti obnovování jednotlivých pixelů a také velikosti dostupné paměti zapříčiní při volbách mezi zmiňovanými třemi parametry časté kompromisy. Abychom se s aplikací vešli do omezeného paměťového prostoru MCU, může např. požadavek na bohaté a živé barvy ve výsledku znamenat menší displeje, než jsme původně předpokládali. Nedávné pokroky v oblasti návrhu a také výrobních technologií však zaznamenaly citelný nárůst v otázce velikosti dostupné paměti uvnitř pouzdra a možnosti grafických MCU se tak mohly rozšířit ještě více. K docenění významu obrovské velikosti integrované paměti se ale potřebujeme zastavit u barevné hloubky.
Barevnou hloubku definujeme jako počet bitů sloužících k popisu barvy jednoho pixelu bitmapového obrázku. Čím více bitů k vylíčení barvy použijeme, o to jemnější rozdíly mezi dvěma úrovněmi také zaznamenáme. Zmiňovaný rozmach na poli MCU a velikosti dostupné paměti umožňují běžně využívat barevnou hloubku 32 bitů. To pak znamená zhruba 16,7 milionů různých barev. Syté barvy přitom budou pro hodnocení zákazníka a budování značky stěžejní hned ze dvou důvodů.

První z nich souvisí se způsobem, jak by měl spotřebitel dle vašeho názoru aktuální obrázek vůbec vnímat. Pakliže aplikace staví na reálném vyobrazení fotografií či výtvarného umění, koncový uživatel bude kvalitu zařízení posuzovat podle toho, jak dalece se obraz ve své vizuální podobě či po vyvolání z paměti podobá skutečnosti.
Druhý důvod má již co do činění se samotným vnímáním značky. Při její identifikaci totiž barvy sehrají nezastupitelnou roli. A nepůjde jen o jejich samotnou specifikaci (Pantone® a další na tomto konceptu vystavěli celé odvětví), ale také vodítko pro zákazníky, jak rozeznat skutečný produkt od napodobeniny. Neschopnost přesné reprezentace značky prostřednictvím jejích barev může mít navíc negativní vliv na uživatelovo vnímání kvality konkrétního zařízení, které používá.
Zapracování 32bitových barev, což zahrnuje 24 bitů popisujících skutečnou barvu spolu s 8 bity stupně průhlednosti, také známého jako alfa kanál, znamená aplikaci s vysokými požadavky na využití paměti. V případě displejů s rozlišením WVGA (800 × 480 bodů) si 32bitové barvy vyžádají přibližně 1,5 MB prostoru potřebného právě pro jeden buffer, příp. vyjadřujícího, co budeme z paměti zobrazovat.
Jak jsme již zmiňovali, pro využití takové barevné hloubky zde míváme opravdu rozumné důvody. Důležitá bude např. pro zobrazování fotografií nebo i jiné grafiky a také aplikace s přístupem na web s nepředvídatelným a různorodým podáním barev třetích stran (myšlenkové mapy, obrázky i videa). Vzhledem k tomu, že mikrokontroléry pro takové účely obvykle nenabídnou více než 512 kB vlastní paměti, externímu úložišti se pravděpodobně nevyhneme.
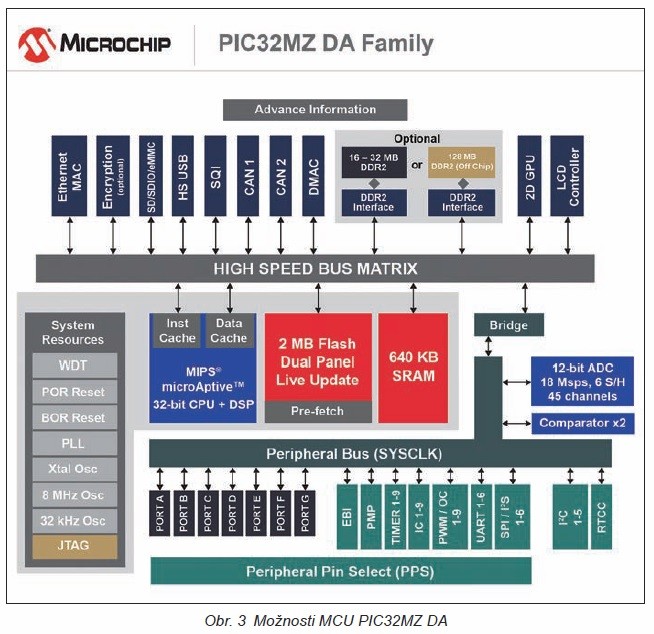
O nových postupech spojených s návrhem čipů, pouzdřením i výrobou jsme již hovořili. Stojí totiž za ohromným navýšením vlastní „on-chip“ paměti. Tak třeba PIC32MZ DA od společnosti Microchip nabídne v jediném pouzdře společně s plnohodnotným grafickým mikrokontrolérem 32 MB paměti typu DDR2 DRAM. Aplikace se tak obejde bez jakéhokoli vnějšího bufferu a my proto můžeme snížit náklady, složitost řešení a třeba i celkové rozměry návrhu. Uvážíme- li grafický kontrolér pro tři vrstvy společně s celým 2D grafickým procesorem, dostáváme v podobě PIC32MZ DA vhodný příklad pokroku na poli systémů s vysokou mírou integrace, dostupných pro vývojáře embedded návrhů stavějících na GUI.
Přehlížet však nesmíme ani význam vhodné sady vývojových nástrojů, které nám zajistí nejen potřebnou formu automatizace, ale budou tak činit i flexibilně. Abychom při tvorbě uživatelského rozhraní, které zákazníky nejen potěší, ale bude je motivovat i k dalším nákupům, „trefili“ ten správný tón, potřebujeme nástroje, které nám namísto ladění všedního kódu a zbytečně se opakujícího programování umožní trávit čas spíše vytvářením obsahu.
Jeden ze způsobů, jak se při návrhu grafického uživatelského rozhraní posunout z pozice programátora až na experta přes UX se ve zkratce nazývá WYSIWYG, tj. „What-You-See-Is-What- You-Get“. Smysl takové pomůcky pro vývojáře spočívá ve vytvoření obrazu v návrhovém prostředí jejich nástroje, který bude vypadat naprosto stejně rovněž po přenesení na hardwarovou platformu. Ve spojení s dalšími prostředky umožňujícími automatizovat tvorbu driverů pro panely s nestandardní grafikou dostáváme špičkové postupy, které dále znamenají úsporu času jinak tráveného psaním kódu či laděním uživatelského rozhraní. Zmíněné nástroje jsou navíc k dispozici již nyní. Jedním volně dostupným příkladem nechť je MPLAB Harmony v2 Software Framework od Microchipu. Ve svém oboru přichází MPLAB Harmony se skvělými možnostmi pro přístup, správu paměti, události nebo drivery displeje, to vše v těsném spojení se stávajícími nástroji pro generování kódu, ladění, MPLAB X a MPLAB Harmony Configurator.
Mimořádná pozornost věnovaná způsobu, jakým uživatelská rozhraní ovlivňují dojem a motivují zákazníky vracet se stále znovu a znovu, rozhodně nezůstane bez odezvy.
Nedávné pokroky ve světě mikrokontrolérů (MCU) a jejich technologií provázaných s grafikou či velikostí paměti vývojářům embedded systémů naštěstí umožňují zdokonalit práci na grafických uživatelských rozhraních, a to i za předpokladu, že se nemusí učit novým a také komplikovaným postupům nejednou se dotýkajících právě mikroprocesorů (MPU) a jejich softwarového či hardwarového vybavení.
Zvolíme-li tedy tu správnou architekturu, včetně souboru nástrojů, dokážeme do budoucna ovlivňovat preference pro konkrétní značku a také kladná hodnocení uživatelů snadněji než kdykoli předtím.